昨日に続いてスタイルシートの覚書ですが、今日はクラスについてです。
クラスはクラスAは文字を赤、クラスBは文字を青等場合分け出来ます。
スタイルシートに以下を追加します。
#side p.blue {
color: blue;
}
昨日の例でhtmlのサイドメニュー部分の記述を以下のように変更します。
<div id="side">
<p class="blue">サイドメニュー</p>
</div>
class="blue"部分がblueクラスを適用したという事でサイドメニューの文字が青色に表示されます。
この時、htmlで以下のようにフッター部分にblueクラスを適用しても青色に表示されません。
<div id="footer">
<p class="blue">フッダー</p>
</div>
これはスタイルシートで#side p.blueと定義しているためで、サイドメニューにしか反映されないクラスのためです。
次にスタイルシートで以下の定義を追加します。
.red {
color: red;
}
これはどこでクラスを指定しても反映する汎用的なクラスの定義です。「.」から始まる所がポイントです。
昨日の例でhtmlのヘッダー部分の記述を以下のように変更します。
<div id="header">
<p class="red">ヘッダー</p>
</div>
どこで指定しても反映されるため、ヘッダーの文字が赤色に表示されます。
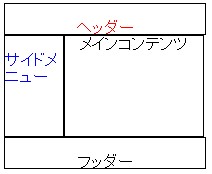
表示される画面は以下の通りになります。
クラスを使うと同じボックス内でも異なる見栄えを適用出来ます。
私はクラスについて理解せずにホームページをリニューアルしたため、殆ど同じだけどちょっとだけ見栄えを変えたい場合にも違うボックスを定義していました。2つのボックスは殆ど同じでちょっとだけ違うため、スタイルシートで同じ定義がずらずらと並んで少しだけ違う所があるボックスが複数記述される状態になります。このため、スタイルシートが結構煩雑になってしまいました。
クラス分けして作れば、ボックスは1つで見栄えの違う所だけクラスで定義すればいいので簡素化出来ると思います![]()