最近ホームページをリニューアルしていますが、色々なやり方を覚えながらやっているので、後々忘れた時のために覚書をしようと思いました。
何度かに分けて記載しようと思いますが、最初はスタイルシートについてです。
スタイルシートはWebサイトの見栄えを定義します。
htmlで<head>と</head>の間に<link rel="stylesheet" type="text/css" href="スタイルシートのファイル名">と入力する事で指定したスタイルシートを読み込みます。
スタイルシートではWebサイトの背景色、テキストのフォント、更にはヘッダー、サイドバー、メインコンテンツ、フッター等をどのように表示出来るか指定出来ます。
かなり以前はhtmlで見栄えを直接指定していましたが、最近ではこのようなやり方は推奨されないようです。
又、google等で検索される場合でも見栄えの定義に多くの文字を使うと実際に掲載されている内容が重要視されにくいようです。従って、スタイルシートで見栄えを定義する必要性があります。
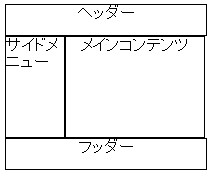
簡単な以下の図のようなWebサイトを例にします。
上記で線で囲まれた部分はボックスでブロックレベル要素と呼ばれ、ヘッダー等の文字の部分はインライン要素と呼ばれているようです。ボックスで配置する場所を決めて、インライン要素でボックスの中身を定義するイメージになると思います。
実際のスタイルシートですが、まず文字コードを指定します。
@charset "Shift_JIS";
その後、全体の幅を定義します。
#page { /* 全体の幅を定義 */
width: 200px;
}
ヘッダー部分を定義します。
#header { /* ヘッダーを定義 */
width: 200px;
height: 30px;
border-style: solid; /* ヘッダーの周りの線 */
border-width: 1px; /* 線の太さ */
text-align: center; /* テキストを中央表示 */
}
メインコンテンツと記載した部分を定義します。
#main { /* メインコンテンツを定義 */
width: 138px;
height: 100px;
border-style: solid;
border-width: 1px;
float: right; /* メインコンテンツを右に回り込ませる */
text-align: center;
}
ここでfloatの部分が重要な役目をします。メインコンテンツで記載した部分を右に回り込ませるという意味です。
これがないとサイドメニューはメインコンテンツの下に表示されてしまいます。
次にサイドメニューを定義します。
#side { /* サイドメニューを定義 */
width: 58px;
height: 100px;
border-style: solid;
border-width: 1px;
}
次はフッターの定義です。
#footer { /* フッターを定義 */
width: 200px;
height: 30px;
border-style: solid;
border-width: 1px;
text-align: center;
}
上記では基本的にボックスの幅、高さ、線等を定義しているだけです。メインコンテンツ部分だけは回り込みを定義しています。
このようにしてボックスを定義して全体の見栄えを整え、その中に掲載する内容をhtmlで記載する事になります。
htmlは以下のようになります。
まずはスタイルシートの定義です。
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
次からは各ボックスの中に表示する内容を記載します。
<body>
<div id="page">
<div id="header">
ヘッダー
</div>
<div id="main">
メインコンテンツ
</div>
<div id="side">
サイドメニュー
</div>
<div id="footer">
フッダー
</div>
</div>
</body>
div idの部分はスタイルシートで定義したボックスの中身を記載する事を宣言しています。メインコンテンツは<div id="main">の中に記載されているため、右に回り込みしているのでサイドメニューが左に表示されます。
ボックスの中にボックスを定義する事も可能で、floatする事で横並びにする事も可能です。
その他にもボックスの余白等、テキストのフォントやカラー、背景色、イメージ等も定義出来るため、スタイルシートでサイトの見栄えが殆ど定義出来ます。htmlはスタイルシートのどの見栄えを使うか指定して内容を記載する事になります。
本ブログでもスタイルシートを定義してhtnlを書き直す事で選択出来るスキンからかなりイメージを変えています。