今日は「要素を調査」の覚書です。
FireFoxではいつのバージョンからか、参照しているWebページの1つ1の項目でどんなスタイルシートが適用されているか確認出来るようになっていました。
確認したい部分でマウスを右クリックし、「要素を調査」を選択するとその部分の情報が表示されます。
以下は私のサイトの例です。
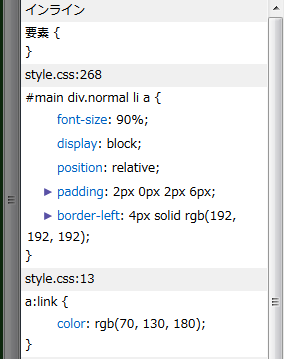
真ん中の白い部分がマウスで選択した部分で右上では以下のような表示がされます。
これはスタイルシートのどんな定義が選択している部分に反映されているかを示していて、マウスでクリックして直接値を書き換えたり、定義自体を追加、削除したり出来て、すぐにページの表示に反映されます。
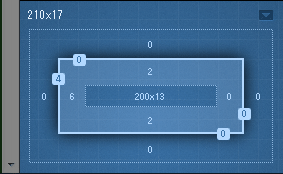
又、右下の部分は以下のように表示されます。
これは選択している部分の内側の余白(padding)、外側の余白(margin)、線の太さ(border)等を示しています。
図では左の線が太さ4でそれ以外はなし、内側の余白は上右下左の順に2px,0px,2px,6px、外側の余白はなしというのが分かります。
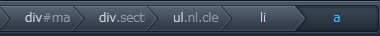
下の部分は以下のように表示されます。
図ではaを選択してしていますが、div.sectionを選択すると以下のようになります。
つまり、今選択している部分を変更出来るため、指定したい範囲にどういう名前が付いているか分からない場合に、色々選択して探し出せます。
私はこの機能を使うようになって、スタイルシートの修正が大分楽になりました。
スタイルシートを修正したけど上手く反映されない時はこの機能を使って直接書き換えて、思ったように出来たらスタイルシート自体を書き換えるようにしています。
但し、見ているページの見栄えは確認出来ますが、スタイルシートを修正すると他のページの見栄えにも影響します。このため、ある程度は理解した上で修正する必要はあるかなと思います![]()