今日はカウンター画像作成の覚書です。
カウンターはcgiにもよるのかもしれませんが、私が使っているジオシティーズのカウンターでは1つのgif画像を10等分して0~9までの数字として扱っているようでした。
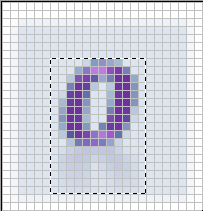
このため、最初にエクセルで画像を0から9まで以下のように書きました。
0から9までの1つ1つの画像のサイズは0.57cm×0.53cmです。
これを1つのgif画像にしていきます。
まずカウンター画像として使うキャンパスの作成ですが、PictBearで120×17のキャンパスで作成しています。
次にエクセルで画像の0を選択してコピーし、PictBearで「ファイル」→「クリップボードを開く」を選択すると0の画像のキャンパスが出来ます。これはまだ余白が多いので、「選択範囲」→「座標を入力して選択」で12×17の枠が出来るようにします。作りたいキャンパスである120×17を縦に10等分した数字です。座標の入力では0から始まるので右11、下16とすると12×17になります。
範囲をマウスで移動して調整し、数字や影が収まって余り余白がないようにします。
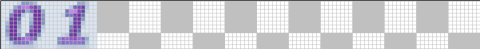
「編集」→「コピー」を選択して120×17のキャンパスで「編集」→「貼り付け」で貼り付けます。
次の1も同様の操作ですが、最後で120×17のキャンパスに張り付けると0の上の張り付いてしまいます。
このため、張り付けた後マウスでズラして0の右になるようにします。
これを9まで繰り返して120×17のキャンパスをgifで保存し、アップロードするとカウンター画像として使えます。