今日はパンくずリストについての覚書です。
パンくずリストとは、以下のようにホームページの階層を示しており、訪問してくれた人がページを移動し易くなります。
パンくずリストは以下のように普通にリンクで記載すると出来ます。
<li><a href="index.html">ホーム</a>></li>
<li><a href="ouyou.html">応用編</a>></li>
<li>パケット</li>
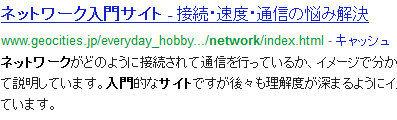
googleやYahooで検索した際、通常は下図の緑色の部分はURLが表示されますが、URLではなくパンくずリストで表示されているサイトを見た事があると思います。これは、上記の記述だけで表示されるサイトとされないサイトがあるようです。
私のサイトは表示されなかったため、以下のように記述しました。
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="index.html" itemprop="url"><span itemprop="title">ホーム</span></a></li>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="ouyou.html" itemprop="url"><span itemprop="title">応用編</span></a></li>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><span itemprop="title">パケット</span></li>
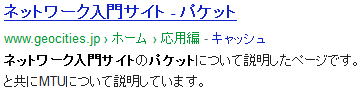
この記述はパンくずリストである事を明示する方法のようです。私のサイトではこの記述の後、googleやYahooで検索した時にパンくずリストで表示されるようになりました。
検索順位は変わらないようですが、検索した人が見た印象はいい気がします。
ちょっと悲しいのはwww.geocities.jpがトップページと認識されている点です。これはドメインを取得していないデメリットの1つだと思いました。