2013年明けましておめでとうございます
Jan 01 [Tue], 2013, 21:33
2013年明けましておめでとうございます![]()
去年は「The Elder Scrolls V: Skyrim紹介サイト」を新設、その他のサイトもリニューアルする等、ホームページ更新を再開しました。今年も少しずつですが更新を続けたいと思っています。
又、最近はゲームでは「Dark Souls」をやっています。Dark Soulsは心が折れるゲームと言われいます。慎重に進めていてもちょっとしたミスや敵が強くてあっさり死んでしまいます。よくあるレベルを上げての対処も少しは有効ですが、このゲームではそんなに大きく効果はなく、やはり何度も死んで少しずつ覚えていくしかありません。
こんなゲームなので、上手く進めた時の達成感が大きく遣り甲斐があります。又、心が折れるとありますが、私はアクションが苦手なのですが、よく動きを見ていると何度かやり直すと出来るレベルに調整されていて私でもなんとかクリア出来そうです。
後、半分オンラインゲームのようになっています。プレイしている人の影が見えたり、死んだ内容、助言を見れたりするので、何度も死んでイヤになる時、一緒にやってる人もいるなと思ってやる気につながります。それだけでなく、敵として、仲間として相手の世界に入っていけます。
このゲームは戦闘という部分では圧倒的に上手く出来てて、それがオンラインにも生かされており、NPCが強いだけでなく突然強い人が侵入してきたりするので結構緊張感があって楽しめます。
1つのステージでかなり死んではやり直してるのでまだクリアしていませんが、なんとかクリア出来ればいいなと思っています![]()
今年もどうかいい年でありますように![]()
パンくずリスト
Oct 17 [Wed], 2012, 21:50
今日はパンくずリストについての覚書です。
パンくずリストとは、以下のようにホームページの階層を示しており、訪問してくれた人がページを移動し易くなります。
パンくずリストは以下のように普通にリンクで記載すると出来ます。
<li><a href="index.html">ホーム</a>></li>
<li><a href="ouyou.html">応用編</a>></li>
<li>パケット</li>
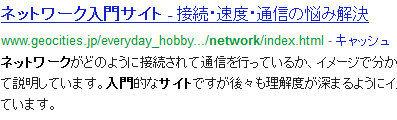
googleやYahooで検索した際、通常は下図の緑色の部分はURLが表示されますが、URLではなくパンくずリストで表示されているサイトを見た事があると思います。これは、上記の記述だけで表示されるサイトとされないサイトがあるようです。
私のサイトは表示されなかったため、以下のように記述しました。
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="index.html" itemprop="url"><span itemprop="title">ホーム</span></a></li>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="ouyou.html" itemprop="url"><span itemprop="title">応用編</span></a></li>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><span itemprop="title">パケット</span></li>
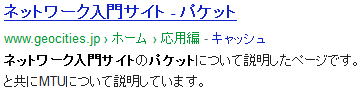
この記述はパンくずリストである事を明示する方法のようです。私のサイトではこの記述の後、googleやYahooで検索した時にパンくずリストで表示されるようになりました。
検索順位は変わらないようですが、検索した人が見た印象はいい気がします。
ちょっと悲しいのはwww.geocities.jpがトップページと認識されている点です。これはドメインを取得していないデメリットの1つだと思いました。
カウター画像の作成
Oct 14 [Sun], 2012, 22:17
今日はカウンター画像作成の覚書です。
カウンターはcgiにもよるのかもしれませんが、私が使っているジオシティーズのカウンターでは1つのgif画像を10等分して0~9までの数字として扱っているようでした。
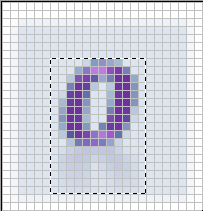
このため、最初にエクセルで画像を0から9まで以下のように書きました。
0から9までの1つ1つの画像のサイズは0.57cm×0.53cmです。
これを1つのgif画像にしていきます。
まずカウンター画像として使うキャンパスの作成ですが、PictBearで120×17のキャンパスで作成しています。
次にエクセルで画像の0を選択してコピーし、PictBearで「ファイル」→「クリップボードを開く」を選択すると0の画像のキャンパスが出来ます。これはまだ余白が多いので、「選択範囲」→「座標を入力して選択」で12×17の枠が出来るようにします。作りたいキャンパスである120×17を縦に10等分した数字です。座標の入力では0から始まるので右11、下16とすると12×17になります。
範囲をマウスで移動して調整し、数字や影が収まって余り余白がないようにします。
「編集」→「コピー」を選択して120×17のキャンパスで「編集」→「貼り付け」で貼り付けます。
次の1も同様の操作ですが、最後で120×17のキャンパスに張り付けると0の上の張り付いてしまいます。
このため、張り付けた後マウスでズラして0の右になるようにします。
これを9まで繰り返して120×17のキャンパスをgifで保存し、アップロードするとカウンター画像として使えます。
ファビコン
Oct 11 [Thu], 2012, 21:09
今日はファビコンについての覚書です。
ファビコンは下図のように本ブログでもタイトルの左に出ている小さな絵の事です。
私のファビコンの作り方はまずPictBearという無料ソフトで絵を書きました。
32×32の大きさのキャンバスを作り、背景は私のサイトの背景と同じ色、フォントは日本語であればHG行書体、英字であればAR BERKLEYで太字にしてぼかしを入れています。
これをgif形式で保存します。
その後、「FavIcon from Pics」という海外のサイトで保存したファイルをico形式とgif動画のファイルに変換します。ico形式が通常使われるファビコンの形式ですが、FireFoxではgif形式も使えこのサイトでスライドするgif動画にしてくれます。
設置方法は2つのファイルをWebサイトにアップロードし、htmlの<head>と</head>の間に以下を追加します。
<link rel="shortcut icon" href="favicon.ico">
<link rel="icon" href="favicon.gif" type="image/gif" />
favicon.icoとfavicon.gifの部分は保存したファイル名を記述します。
これでIEではicoの静止画で、FireFoxではgif動画でスライドするファビコンが表示されるようになります。
要素を調査
Oct 09 [Tue], 2012, 21:53
今日は「要素を調査」の覚書です。
FireFoxではいつのバージョンからか、参照しているWebページの1つ1の項目でどんなスタイルシートが適用されているか確認出来るようになっていました。
確認したい部分でマウスを右クリックし、「要素を調査」を選択するとその部分の情報が表示されます。
以下は私のサイトの例です。
真ん中の白い部分がマウスで選択した部分で右上では以下のような表示がされます。
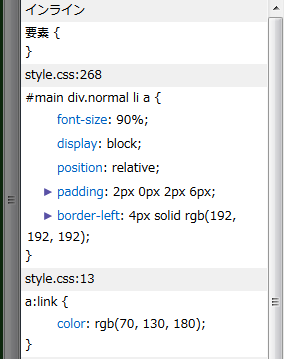
これはスタイルシートのどんな定義が選択している部分に反映されているかを示していて、マウスでクリックして直接値を書き換えたり、定義自体を追加、削除したり出来て、すぐにページの表示に反映されます。
又、右下の部分は以下のように表示されます。
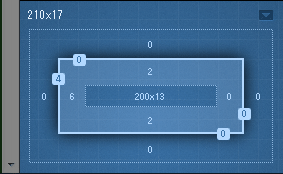
これは選択している部分の内側の余白(padding)、外側の余白(margin)、線の太さ(border)等を示しています。
図では左の線が太さ4でそれ以外はなし、内側の余白は上右下左の順に2px,0px,2px,6px、外側の余白はなしというのが分かります。
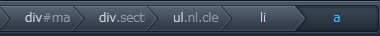
下の部分は以下のように表示されます。
図ではaを選択してしていますが、div.sectionを選択すると以下のようになります。
つまり、今選択している部分を変更出来るため、指定したい範囲にどういう名前が付いているか分からない場合に、色々選択して探し出せます。
私はこの機能を使うようになって、スタイルシートの修正が大分楽になりました。
スタイルシートを修正したけど上手く反映されない時はこの機能を使って直接書き換えて、思ったように出来たらスタイルシート自体を書き換えるようにしています。
但し、見ているページの見栄えは確認出来ますが、スタイルシートを修正すると他のページの見栄えにも影響します。このため、ある程度は理解した上で修正する必要はあるかなと思います![]()
クラス
Oct 08 [Mon], 2012, 23:04
昨日に続いてスタイルシートの覚書ですが、今日はクラスについてです。
クラスはクラスAは文字を赤、クラスBは文字を青等場合分け出来ます。
スタイルシートに以下を追加します。
#side p.blue {
color: blue;
}
昨日の例でhtmlのサイドメニュー部分の記述を以下のように変更します。
<div id="side">
<p class="blue">サイドメニュー</p>
</div>
class="blue"部分がblueクラスを適用したという事でサイドメニューの文字が青色に表示されます。
この時、htmlで以下のようにフッター部分にblueクラスを適用しても青色に表示されません。
<div id="footer">
<p class="blue">フッダー</p>
</div>
これはスタイルシートで#side p.blueと定義しているためで、サイドメニューにしか反映されないクラスのためです。
次にスタイルシートで以下の定義を追加します。
.red {
color: red;
}
これはどこでクラスを指定しても反映する汎用的なクラスの定義です。「.」から始まる所がポイントです。
昨日の例でhtmlのヘッダー部分の記述を以下のように変更します。
<div id="header">
<p class="red">ヘッダー</p>
</div>
どこで指定しても反映されるため、ヘッダーの文字が赤色に表示されます。
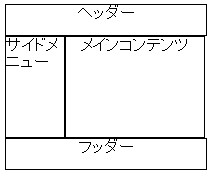
表示される画面は以下の通りになります。
クラスを使うと同じボックス内でも異なる見栄えを適用出来ます。
私はクラスについて理解せずにホームページをリニューアルしたため、殆ど同じだけどちょっとだけ見栄えを変えたい場合にも違うボックスを定義していました。2つのボックスは殆ど同じでちょっとだけ違うため、スタイルシートで同じ定義がずらずらと並んで少しだけ違う所があるボックスが複数記述される状態になります。このため、スタイルシートが結構煩雑になってしまいました。
クラス分けして作れば、ボックスは1つで見栄えの違う所だけクラスで定義すればいいので簡素化出来ると思います![]()
スタイルシート
Oct 07 [Sun], 2012, 23:47
最近ホームページをリニューアルしていますが、色々なやり方を覚えながらやっているので、後々忘れた時のために覚書をしようと思いました。
何度かに分けて記載しようと思いますが、最初はスタイルシートについてです。
スタイルシートはWebサイトの見栄えを定義します。
htmlで<head>と</head>の間に<link rel="stylesheet" type="text/css" href="スタイルシートのファイル名">と入力する事で指定したスタイルシートを読み込みます。
スタイルシートではWebサイトの背景色、テキストのフォント、更にはヘッダー、サイドバー、メインコンテンツ、フッター等をどのように表示出来るか指定出来ます。
かなり以前はhtmlで見栄えを直接指定していましたが、最近ではこのようなやり方は推奨されないようです。
又、google等で検索される場合でも見栄えの定義に多くの文字を使うと実際に掲載されている内容が重要視されにくいようです。従って、スタイルシートで見栄えを定義する必要性があります。
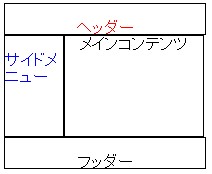
簡単な以下の図のようなWebサイトを例にします。
上記で線で囲まれた部分はボックスでブロックレベル要素と呼ばれ、ヘッダー等の文字の部分はインライン要素と呼ばれているようです。ボックスで配置する場所を決めて、インライン要素でボックスの中身を定義するイメージになると思います。
実際のスタイルシートですが、まず文字コードを指定します。
@charset "Shift_JIS";
その後、全体の幅を定義します。
#page { /* 全体の幅を定義 */
width: 200px;
}
ヘッダー部分を定義します。
#header { /* ヘッダーを定義 */
width: 200px;
height: 30px;
border-style: solid; /* ヘッダーの周りの線 */
border-width: 1px; /* 線の太さ */
text-align: center; /* テキストを中央表示 */
}
メインコンテンツと記載した部分を定義します。
#main { /* メインコンテンツを定義 */
width: 138px;
height: 100px;
border-style: solid;
border-width: 1px;
float: right; /* メインコンテンツを右に回り込ませる */
text-align: center;
}
ここでfloatの部分が重要な役目をします。メインコンテンツで記載した部分を右に回り込ませるという意味です。
これがないとサイドメニューはメインコンテンツの下に表示されてしまいます。
次にサイドメニューを定義します。
#side { /* サイドメニューを定義 */
width: 58px;
height: 100px;
border-style: solid;
border-width: 1px;
}
次はフッターの定義です。
#footer { /* フッターを定義 */
width: 200px;
height: 30px;
border-style: solid;
border-width: 1px;
text-align: center;
}
上記では基本的にボックスの幅、高さ、線等を定義しているだけです。メインコンテンツ部分だけは回り込みを定義しています。
このようにしてボックスを定義して全体の見栄えを整え、その中に掲載する内容をhtmlで記載する事になります。
htmlは以下のようになります。
まずはスタイルシートの定義です。
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
次からは各ボックスの中に表示する内容を記載します。
<body>
<div id="page">
<div id="header">
ヘッダー
</div>
<div id="main">
メインコンテンツ
</div>
<div id="side">
サイドメニュー
</div>
<div id="footer">
フッダー
</div>
</div>
</body>
div idの部分はスタイルシートで定義したボックスの中身を記載する事を宣言しています。メインコンテンツは<div id="main">の中に記載されているため、右に回り込みしているのでサイドメニューが左に表示されます。
ボックスの中にボックスを定義する事も可能で、floatする事で横並びにする事も可能です。
その他にもボックスの余白等、テキストのフォントやカラー、背景色、イメージ等も定義出来るため、スタイルシートでサイトの見栄えが殆ど定義出来ます。htmlはスタイルシートのどの見栄えを使うか指定して内容を記載する事になります。
本ブログでもスタイルシートを定義してhtnlを書き直す事で選択出来るスキンからかなりイメージを変えています。
毎日が趣味のページの日記をリニューアルしました
Sep 17 [Mon], 2012, 22:34
最近、「The Elder Scrolls V: Skyrim紹介サイト」を作成し、「毎日が趣味のページ」、「ネットワーク入門サイト」をリニューアルしていましたが、日記も他のサイトに合わせる形でリニューアルしました![]()
変更点としては、全体的な雰囲気を他のサイトに合わせたのと、ファビコン、カウンターは毎日が趣味のページと統合しています。
又、プロフィールの画像は少し凝ってみました。
ページの幅を広げて文字を少し大きくしたので見やすくなっているといいなと思います![]()
ネットワーク入門サイトをリニューアルしました
Aug 18 [Sat], 2012, 22:51
「ネットワーク入門サイト」をリニューアルしました。
ネットワーク入門サイトは初期に立ち上げたサイトでしたが、サイトの作りが古くなっていました。又、記載している内容はイメージで分かり易くを狙っていたものの、余りに例えを使いすぎて逆に分かり辛い部分も多いと反省もあったため、全てを書き直すためリニューアルしました。
以前のものを書き直した基本編に加え、小中規模の管理者向けである応用編、トラブル対応編も追加してボリュームもアップしています。
まだ加執、修正が必要な所もありますが、適宜行っていきたいと思います。
又、不定期になると思いますが、まだまだ追加予定です。
家庭内ネットワークで悩んでいる方、小中規模のネットワーク管理者になって勉強しないといけない方等の参考になればと思います。
本サイトを参照されて少しでもネットワークについて理解が深まればと思いますので、ぜひご参照下さい![]()
HPでのping
Jul 05 [Thu], 2012, 23:14
最近またHPを更新し始めたのですが、検索サイトで反映されるのが遅く、1週間たっても反映されていませんでした。
仕方なくRSSを設置してpingを飛ばしたのですが、そこで奇妙な事に気づきました。
以下のように自分のサイトを検索してキャッシュを見ても全然反映されていませんでした。
古いトップページです。
現在のトップページは以下の通りです。
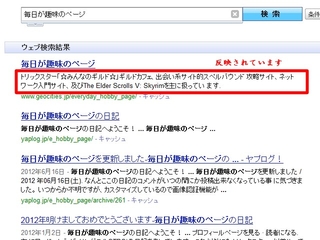
RSS設置やpingの仕方が間違っていたのかと暫く悩んでいましたが、yahoo等で検索すると、検索結果で表示される概要(タイトルの下の内容)には以下のように反映されています。
この状態で更新前にはなかった単語で検索してもちゃんと検索されます。
つまり、pingを飛ばして呼び込んだクロークは検索のインデックスには反映しますが、キャッシュまではされないのかなと思いました。
たまに検索はされるけどキャッシュがないサイトもありますが、もしかするとpingでインデックスされているけどキャッシュはされていないという状態なのかなと思いました。
キャッシュされるクロークってpingで呼び込みクロークと別物なのかもしれないですね![]()